Alcance del pluginhttps://www.youtube.com/embed/2wyjHtUpHgE
Con este plugin se podrán integrar los servicios de envíos Moova con una tienda de WooCommerce, otorgando la posibilidad de:
Cotización de pedidos en tiempo real
Procesamiento de pedidos según el estado del pedido
Rastrear pedidos y sus estados
Ver y descargar la etiqueta de envío
Notificaciones sobre tus envíos de Moova dentro de WooCommerce
Actualizar de manera automática tus estados
Instrucciones para instalar el plug-in
Los pasos para poder integrarse son:
Estar dado de alta y habilitado en Moova.
Añadir la integración de WooCommerce dentro del Dashboard de Moova (Perfil / Integraciones / añadir integración)
Instalar el Plugin de Moova para WooCommerce desde el apartado de Plugins de Wordpress
Configurar el Plugin
Estar dado de alta y habilitado en Moova.
...
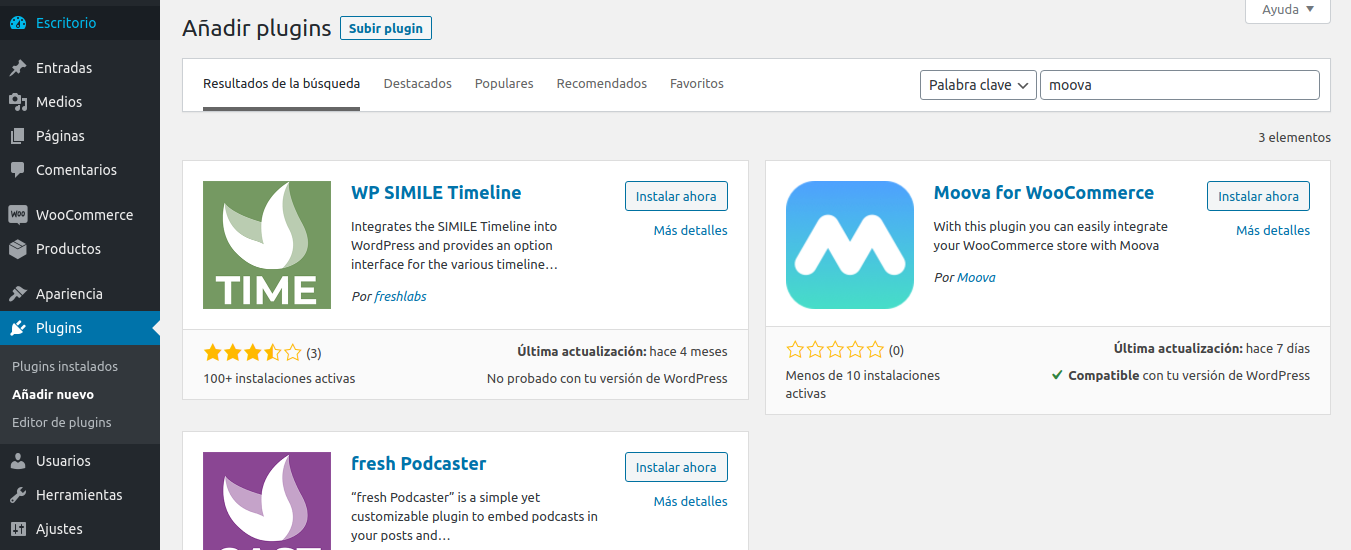
Para realizar la instalación del plug-in desde Wordpress ir al apartado de Plugins, clickear en añadir nuevo, buscar “Moova” e instalar el plugin “Moova for WooCommerce”, una vez instalado habrá que activarlo para completar el proceso.
...
Configuración del plug-in
...
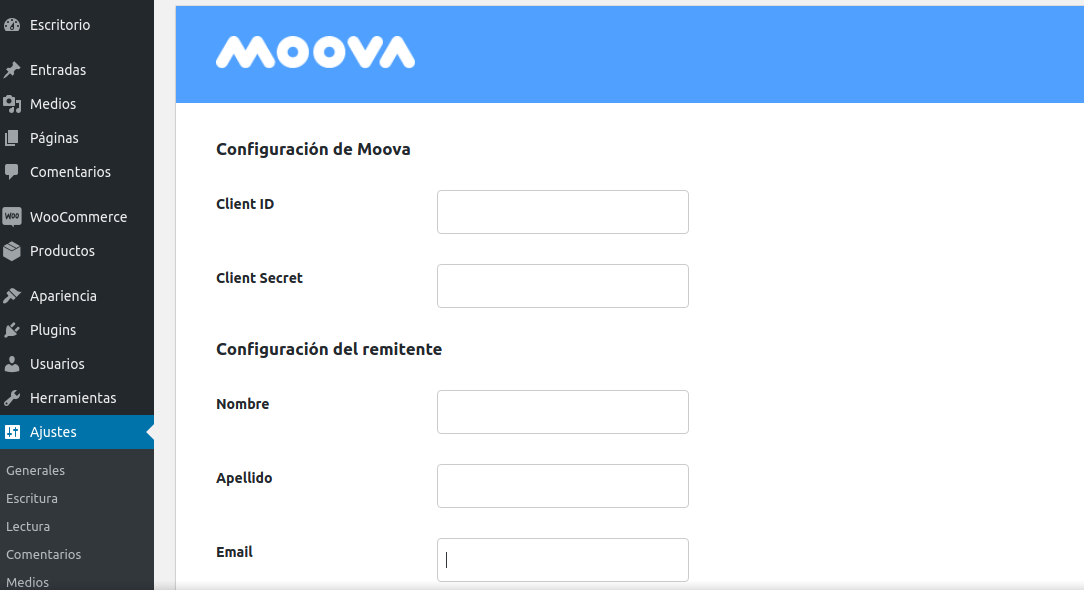
Al hacerlo veremos un formulario con todos los campos necesarios para que funcione la integración, habrá que llenarlos y una vez realizado apretar click en el botón Guardar.
...
Configuración de la integración
...
...
En el mismo formulario abajo de todo, se ve el panel Configuración de integración.
Mostrar precio con impuestos: Es la opción default, según esto a la cotización del envío se le sumara el impuesto correspondiente (IVA 21% en Argentina, por ejemplo)
Notificaciones de envíos: Esto notificara automáticamente los estados de Moova mientras que cambie. Su url figurara con la siguiente estructura https://<nombre de la tienda>/wc-api/wc-Moova-orders. Copie y guarde esta url, ya se le pedirá en el siguiente paso.
Ambiente: Son 2 los ambientes existentes: Prueba y Producción. Las App id y Key de Prueba son las obtenidas de https://dev.moova.io/ mientras que las de producción se obtienen de https://dashboard.moova.io/ . Los envíos en modo Prueba, no serán realizados ni cobrados
Configuración de Webhook
En producción vaya a https://dashboard.moova.io/ o si esta en modo Testing vaya a https://dev.moova.io/ y haga click en integraciones.
...
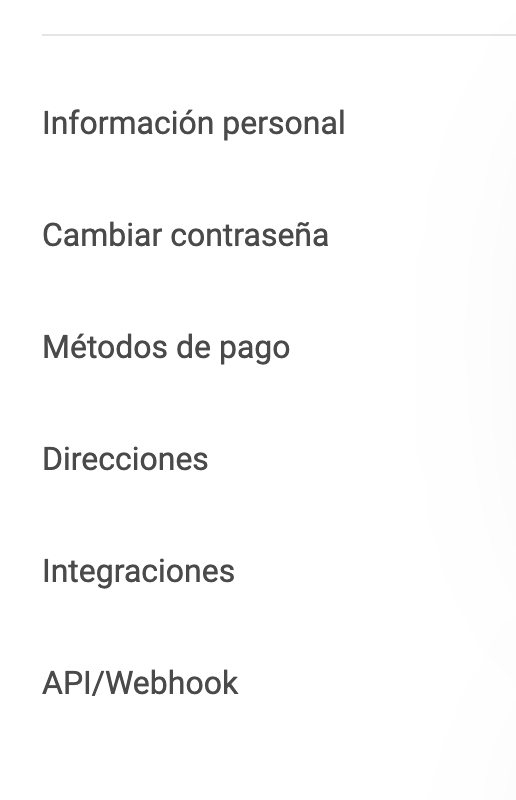
Ahí vera una opción que figura al fondo que dice API/WEBHOOK. Que seria la ultima opción que figura en el panel
...
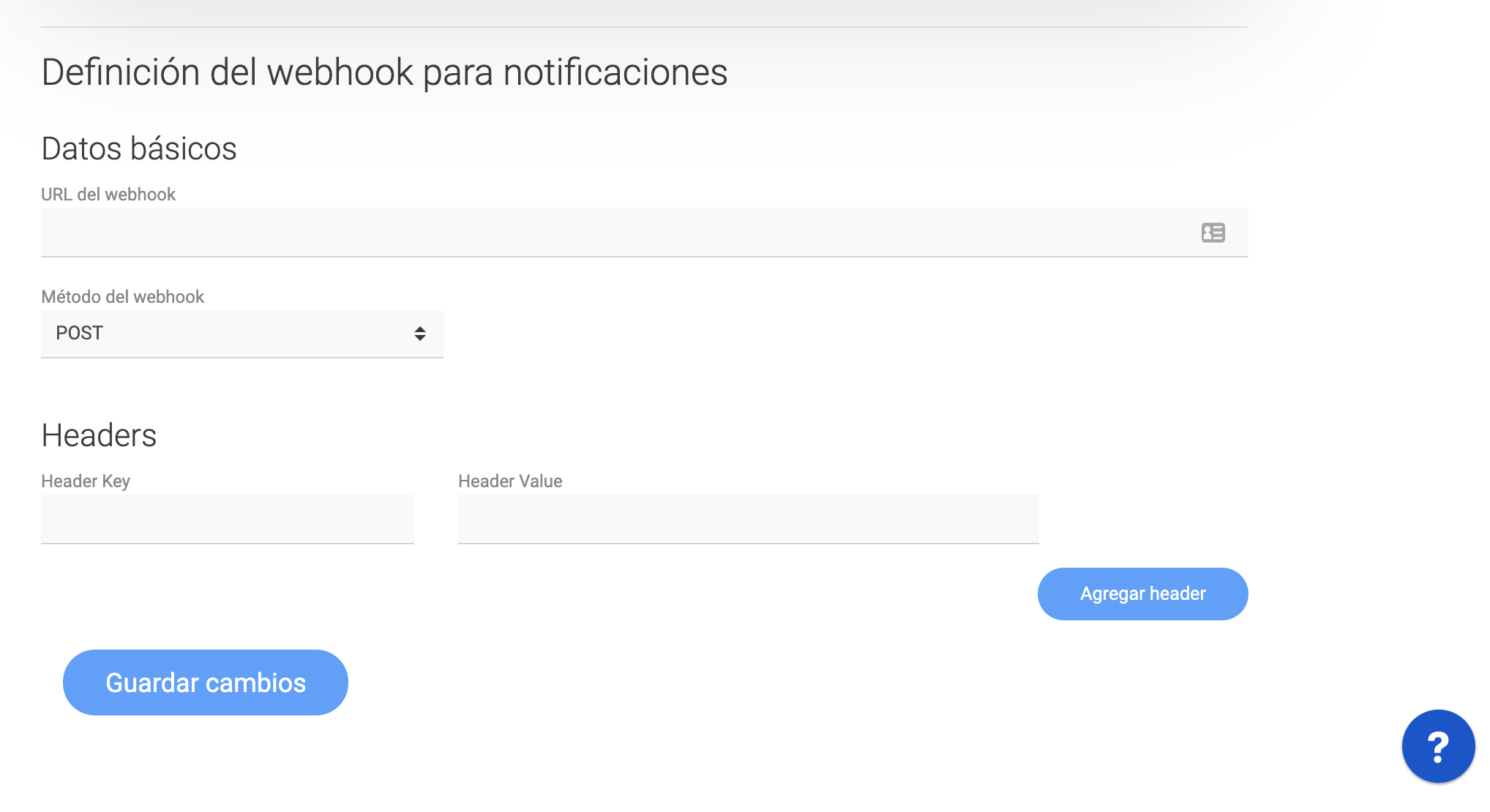
Seleccione esa opción y vera el siguiente panel
...
Pegue en URL la url que copio en el paso anterior. En método de Webhook asegúrese que diga POST y guarde los cambios
...
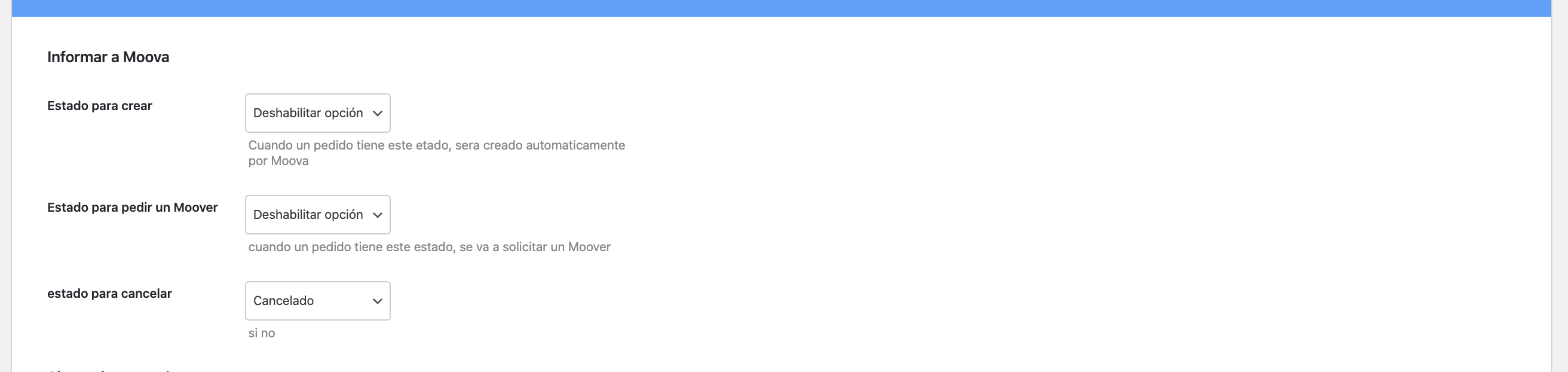
Este paso es opcional y recomendado si quieres darle un seguimiento interno de tus estados. El primer paso es 'Informar a Moova' Cada vez que cambies un pedido a alguno de estos estados se le notificara a Moova.
...
Estado para crear: Esto permite que tus envios en Moova se creen automaticamente, siempre y cuando el pedido se encuentre en el estado seleccionado.
Estado para pedir un Moover: Cuando tu pedido este en este estado, pedirá un Moover(mensajero) automáticamente. Para poder pedir un Moover, el envío tiene que estar creado antes.
Estado para cancelar: Si cancelaste tu pedido en WooCommerce, se le va a notificar a Moova para que no se haga el envío
| Warning |
|---|
AvanzadoEste paso se recomienda para usuarios avanzados y que quieren un mayor nivel de integración, en la mayoría de los casos no es necesario programar la sincronización de estados. Si quieres seguir con la integracion, podes saltearte esta parte e ir a 'Ajustes de WooCommerce' |
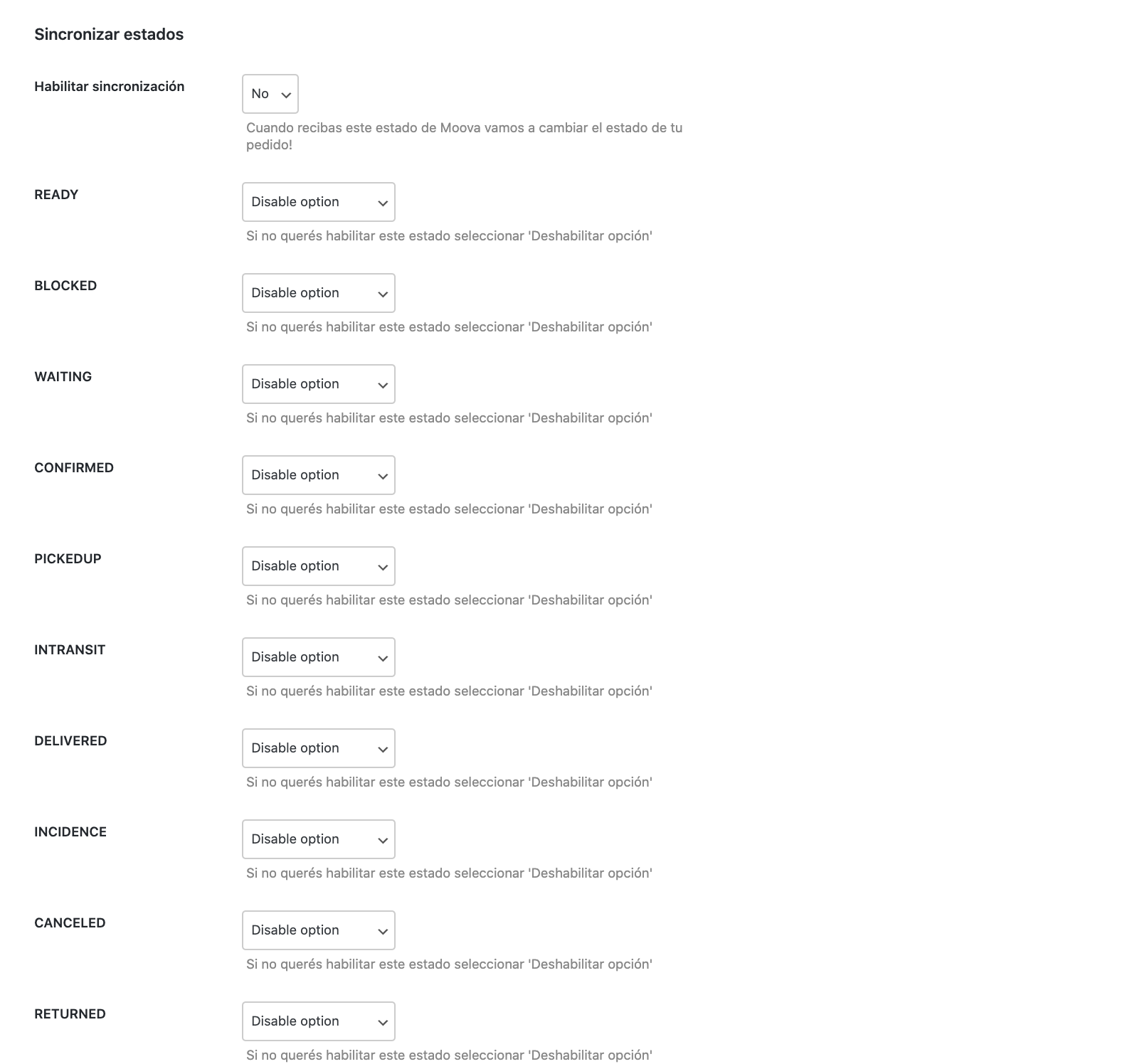
El segundo paso es sincronizar estados. Ahora, cada vez que se cambie de estado dentro de Moova, se cambiara el estado en tu pedido de WooCommerce. Los estados que figuran a la izquierda corresponden a los estados de Moova y los de la derecha corresponde a tus estados. Esto solo se ejecutará si la sincronización esta habilitada. Se recomienda leer sobre los estados de Moova y que significan cada uno aqui: Documentación para saber los estados de los envíos
...
Ajustes de WooCommerce
Para que Moova se integre correctamente con WooCommerce se deben cumplir 3 requisitos:
Que exista una zona de envío donde esté habilitado Moova. Las Zonas donde opera Moova las podes ver acá: Zonas Moova
Que el producto que se esté comprando tenga dimensiones y peso válido.
...
Ajustes de Productos en WooCommerce
Para que WooCommerce pueda cotizar es necesario completar los parámetros Peso (en kg) y Dimensiones. Las dimensiones tienen que corresponder al paquete embalado. Es decir, si tienes una remera que mide de altura 80 cm, pero el paquete del producto embalado es de 4cm, entonces tenes que poner altura 4cm.
...
Cotización en tiempo real
...
Cuando el cliente está en el checkout de la tienda, automáticamente verá la opción de realizar a Moova junto con el precio correspondiente
...
Procesamiento de pedidos
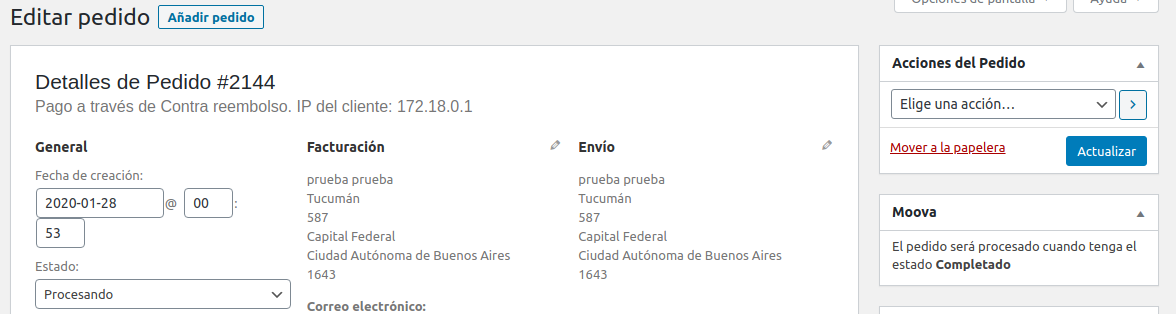
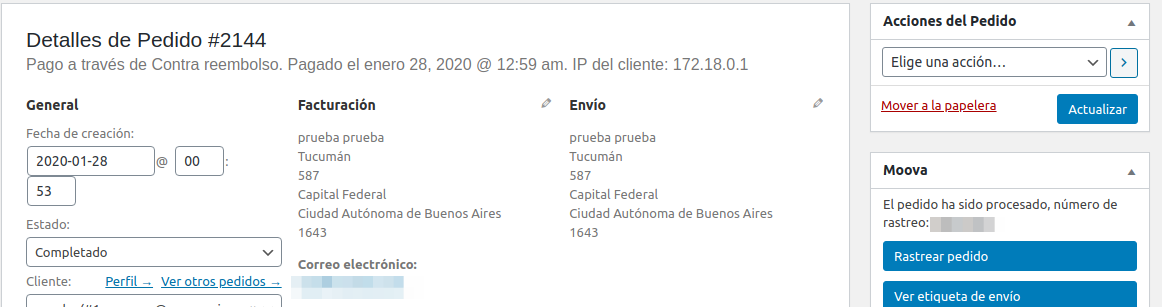
Una vez que el cliente haya realizado algún pedido con Moova seleccionado como método de envío, en el panel de pedidos se podrá observar el detalle del pedido, junto con una caja de información a la derecha que incluye la información sobre el procesamiento del envío con Moova, según la configuración realizada en el paso 'Mapeo de estados' se podrá observar una pantalla como esta si no seleccionó algun estado para la creacion automamtica:
...
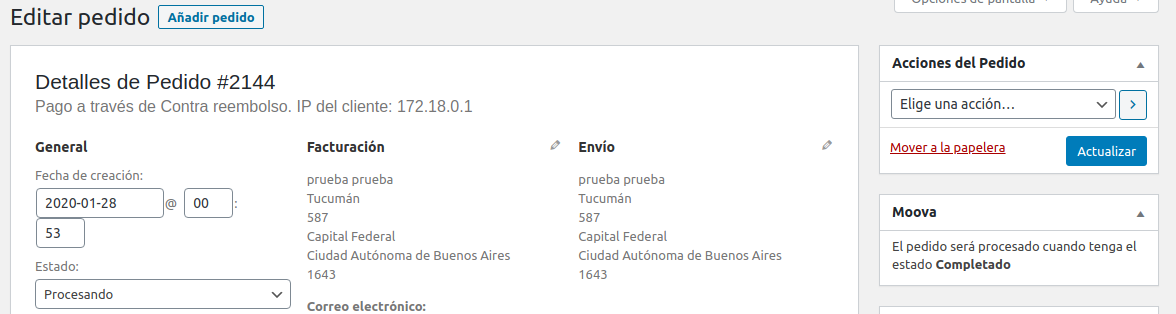
En el caso que se haya seleccionado algun estado para la creacion del envio.Se verá una pantalla como esta:
...
En este caso solamente habrá que cambiar el estado del pedido al deseado para inidicar a Moova que dicho pedido ya está listo para ser procesado.
...
Iniciar envio
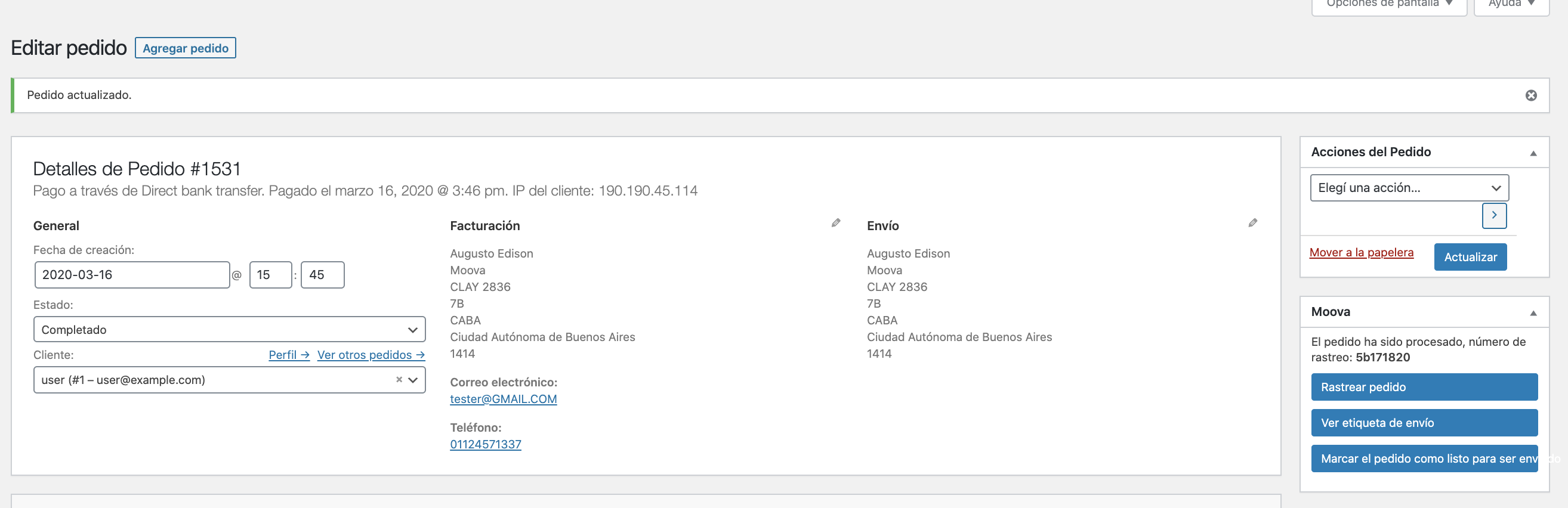
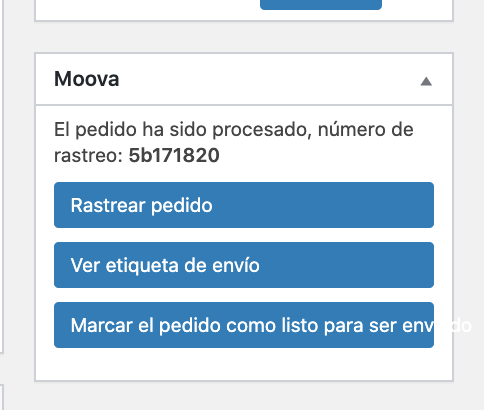
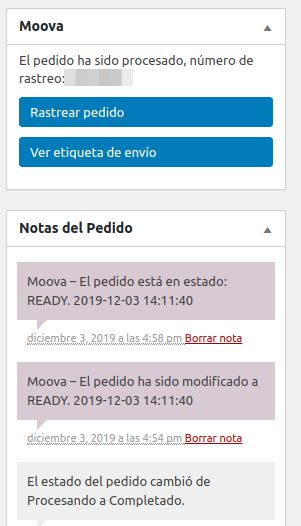
Una vez que ya el envio fue procesado, le figurara una pantalla similar a esta
...
Es muy importante que haga click en el boton, marcar el pedido como listo para ser enviado. Si no se hace click en este boton, el envio nunca sera realizado, si no que se quedara en un estado de 'espera' hasta que usted confiirme
...
Etiqueta del pedido
Una vez procesado un pedido, se podrá observar en la caja derecha dentro de la vista de detalles del pedido, un botón que al ser clickeado nos abre una nueva pestaña del navegador con la etiqueta en formato PDF lista para ser imprimida o descargada
...
Procesar y crear varios pedidos al mismo tiempo
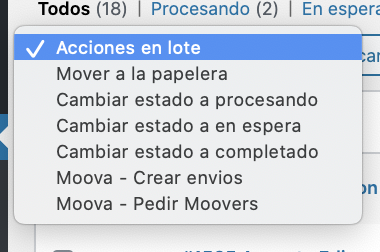
Si quieres iniciar varios pedidos al mismo tiempo, podes ir a PEDIDOS, hacer click en 'Acciones en lote' y te figurara la opción de 'Moova - Crear envíos' y de 'Moova - Pedir Moovers’. ¡Estos permiten que seleccionando varios pedidos y haciéndole click a APLICAR puedas cambiar el estado de varias ordenes al mismo tiempo!
...
Rastrear pedido
Rastrear pedido como dueño de la tienda
...
Para habilitar que nuestros clientes puedan rastrear sus pedidos, deberemos agregar el shortcode [moova_tracking_form] dentro de cualquier página de nuestra tienda, esto habilitará un formulario en la vista frontend que permite a los clientes ingresar su número de rastreo, y en base a eso obtener los movimientos y detalles de su pedido.
Moova rastreo
...
Notificaciones sobre envíos
Podrás ver las notificaciones de tus envíos en los detalles de un pedido, en la caja de comentarios a la derecha, aquí se irán agregando notificaciones o actualizaciones del envío según vayan ocurriendo en la plataforma de Moova
...
Estados en la vida de un envío
Para conocer todo el flujo de los estados de un envio, podes leer mas en este articulo: Estados de vida de un envio
Related articles
| Filter by label (Content by label) | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
...
|
| Page Properties | ||
|---|---|---|
| ||
|